Как сделать переливающиеся буквы
20 полезных фишек Telegram, которые мало кто знает. Например, как отправлять скрытый текст
Различных техник, использование которых позволяет браузерам по-разному отображать текст, много. Покажу лишь то, что интересует самого - заставить текст меняться БЕЗ использования каких-либо сложных скриптов. И, как делаю обычно, сначала показываю самое простое, а дальше - интереснее! Наведите курсор мыши на аббревиатуру "США" в тестовой фразе.





![Красивый gif шрифт с анимацией фона Как сделать разноцветные буквы (слова) в input[text]?](https://habrastorage.org/webt/mv/gm/pz/mvgmpzw9onkqgrweqjczvm7qbrm.png)


Как создать переливающийся шрифт
Для создания градиентов предназначена функция linear-gradient , которая добавляется к свойству background или background-image. Без указания дополнительных параметров градиент получается вертикальным, первое значение указывает цвет сверху, второе — снизу. Браузер уже сам делает плавный переход между указанными цветами. Чтобы сделать градиент в виде фона веб-страницы, background с linear-gradient следует добавить к селектору body. Такое можно избежать, если к background добавить параметр fixed , тогда высота градиента будет совпадать с высотой веб-страницы, а при прокрутке содержимого градиент остаётся неподвижным пример 1. Результат данного примера показан на рис.
- Ресурсы для дизайна
- Форум Новые сообщения Поиск по форуму.
- Все сервисы Хабра. Сергей Горячев webirus Тыжверстальщик!
- Чтобы создать статичные стикеры, вам понадобятся базовые навыки работы в графическом редакторе, например, Adobe Photoshop или программах вроде Pixlr и PaintShop. Для анимированных наклеек потребуется уже векторный редактор наподобие GIMP , Муске, Inkscape , а также навыки создания анимации.
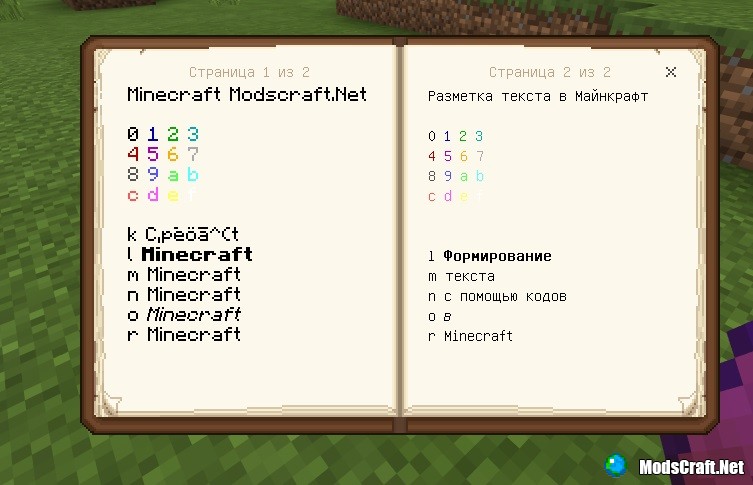
- Отображение текста
- Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста. Создаем новый файл размером шириной и высотой пикселей.
- Войдите, чтобы подписываться на каналы, комментировать видео и оставлять реакции. Скачивайте приложения.
- Дата и время: начало 28 мая в по МСК ; Хотите научиться создавать макеты в Figma , но боитесь что ничего не получится? Наш веб-дизайнер, в прямом эфире, покажет как это делается!
- Были ли сведения полезными?
- Вот такую надпись золотыми переливающимися буквами можно сделать на любой странице в интернете или в презентации. Для этого нужно просто набрать набрать надпись из отдельных картинок-букв.
- На вкладке Главная щелкните Цвет шрифта , а затем выберите нужный цвет. Если в списке нет подходящего цвета, щелкните Другие цвета , а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
- Разбираемся, зачем нужны цветные шрифты, где их найти и как ими пользоваться спойлер: всё очень непросто. Как правило, шрифты для веба не содержат информации о цвете, а только указывают на то, сколько пикселей должны занимать буквы.









![1. Для каждого чата можно задать индивидуальную тему Как сделать разноцветные буквы (слова) в input[text]? — Хабр Q&A](https://img.artlebedev.ru/kovodstvo/business-lynch/files/1/8/18F446C7-8E59-45E9-A2D5-E7CADDA8C772.jpg)


Если при создании презентации вам нужно сделать заголовок слайда или какой-то участок текста мигающим, то в PowerPoint добиться этого довольно просто. Достаточно применить эффект анимации Пульсация для любого текстового поля и мигание текста в PowerPoint будет выполнено. Создайте новый слайд. Введите заголовок слайда или сделайте надпись, к которой требуется применить эффект анимации текста. Задайте тексту желаемый цвет.